A wordpress divi tutorial. STEP ONE: Access your website admin page by...
.jpg)
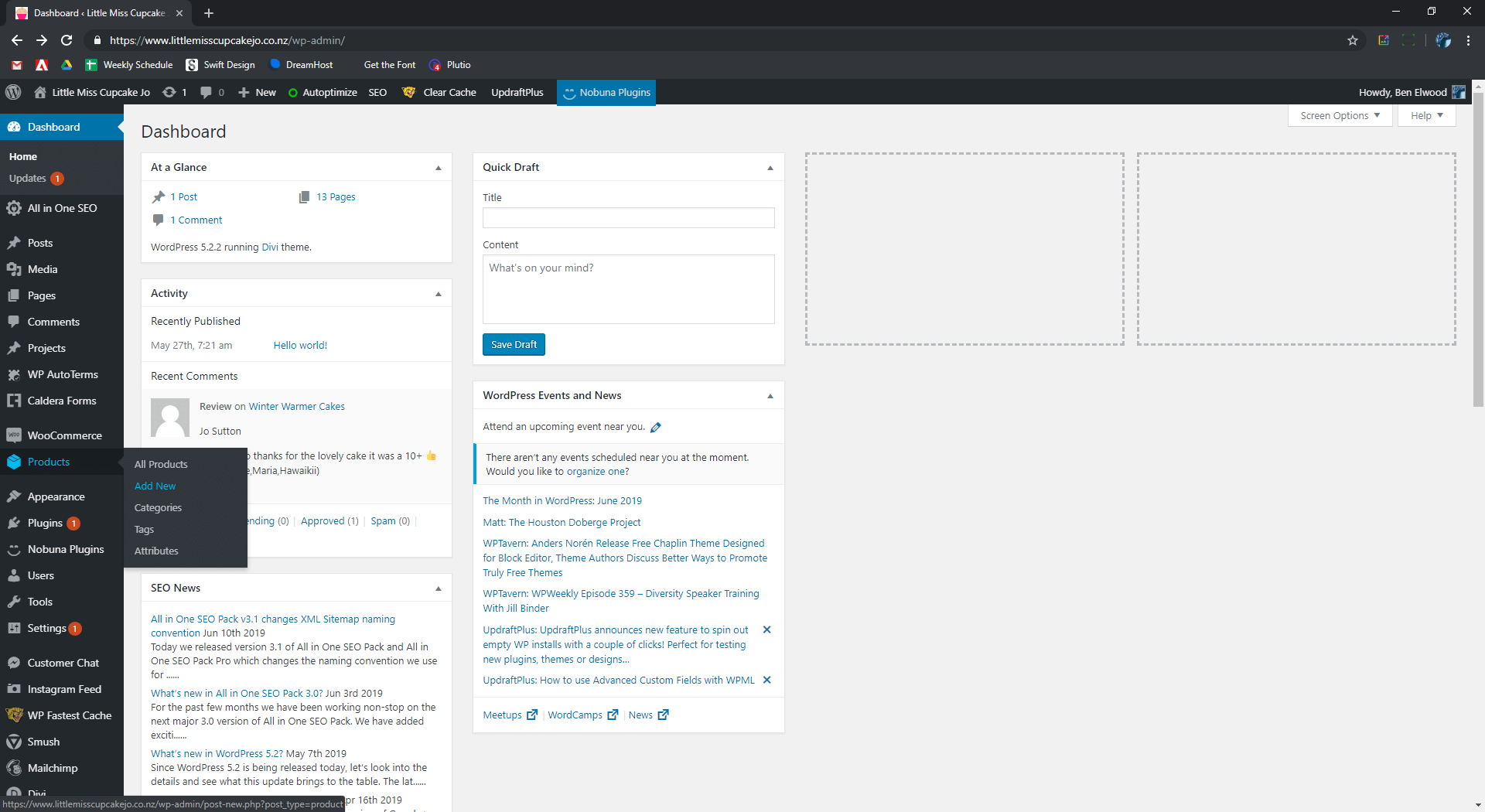
Access your website admin page by logging in. This will be your website link with an extension of “/wp-admin”. Eg yourwebsite.com/wp-admin

On the left-hand side of your screen, see the vertical bar with a selection of links.
Hover over the “Products” link and then click “Add New”.

Set the product name on the top left. For the purpose of this tutorial I have named this product “TEST_REMOVE”.

On the right-hand side of the page, set the product category by typing in a category name and clicking add category or select an existing one. You can add multiple categories.
Set product tags buy typing and clicking “add”.
Set the product image by clicking the link and adding an image from your library or upload a new image. Please ensure the image size is no larger than 600px . Add more images to the product gallery.

Scroll down to the product data section.
Set the “Regular price” and “Sale price” of your product

If you run inventory for your product, select the “Inventory” tab on the left hand side to set the SKU number and “Stock status.

Select the “Shipping” tab on the left hand side. Here you can set the Weight and Dimensions of your packaged product if relevant to your shipping codes.

Scrolling down the page is “Product short description” This is the description that shows up first on the product listing next to the image and the price. This is where you put the most relevant information to get your customers to buy.

When all the steps above are completed, scroll to the top of the page and click the blue “Publish” button on the right-hand side.

Iona is the founder of Grow My Business. She brings a strategic view to web design ensuring all websites are customer...
More posts by this author